[블로그 만들기] (1) Github Pages로 블로그 만들기
1. Github Pages 선정 이유
매번 필요한 내용을 구글에서 찾다보니 찾던 내용을 또 찾고 또 찾는 것을 반복하게 되었다.
그러다보니 매번 구글에서 검색하는게 귀찮았고 나만의 내용 정리를 위해 블로그를 시작하기로 마음 먹었다.
티스토리, 네이버 블로그 등을 고려했으나 아래의 장점으로 인해 최종적으로 github pages를 이용한 블로그를 사용하기로 선택했다.
- GitHub와 연동 가능하여, 프로그램 코드와 같이 관리가 가능
- Markdown으로 작성하여 글 작성, 코드 삽입 등이 간단하고 편리
- 한 번 셋팅해놓으면 간단하게 블로그 관리 가능
- 외우기 쉬운 url (
${USER_NAME}.github.io) - 무료
2. Github를 이용한 블로그 퍼블리시
(1) 필요 프로그램 설치
아래 명령어를 순차적으로 실행하여 필요한 프로그램을 설치한다.
$ sudo apt install ruby ruby-dev build-essential
$ echo 'export GEM_HOME=$HOME/gems' >> ~/.bashrc
$ echo 'export PATH=$HOME/gems/bin:$PATH' >> ~/.bashrc
$ source ~/.bashrc
$ gem install jekyll bundler
(2) 블로그 테마 다운 받기
Github Pages에서 Jekyll이라는 것을 이용하여 블로그를 만들어 퍼블리시 하는데 처음부터 직접 블로그를 만들기는 어려우니 이미 만들어져있는 템플릿을 이용하고자 한다.
무료 Jekyll 템플릿 중에서 디자인이 깔끔한 minimal-mistakes을 이용하고자 한다.
데모 사이트에서 예시를 볼 수 있으며, 블로그 설정을 위한 상세 설명도 볼 수 있으니 설정을 바꾸고 싶으면 해당 사이트를 참고하면 된다.
a. minimal-mistakes 받아오기
블로그 제작을 위한 폴더를 하나 만들어서 minimal-mistakes을 clone 하여 받아온다.
$ git clone https://github.com/mmistakes/minimal-mistakes.git
b. 추가 dependency 설치
받아온 폴더 안에서 bundle 명령어를 실행하여 추가적으로 필요한 것들을 설치한다.
$ cd minimal-mistakes
$ bundle
c. 테스트
다운 받은 테마를 로컬에서 실행하여 테스트 해보려면 아래 명령어를 실행한 후에 크롬 등의 웹브라우저에서 http://127.0.0.1:4000으로 접속해본다.
$ bundle exec jekyll serve
(3) Github Pages로 퍼블리시
a. Github repository 생성
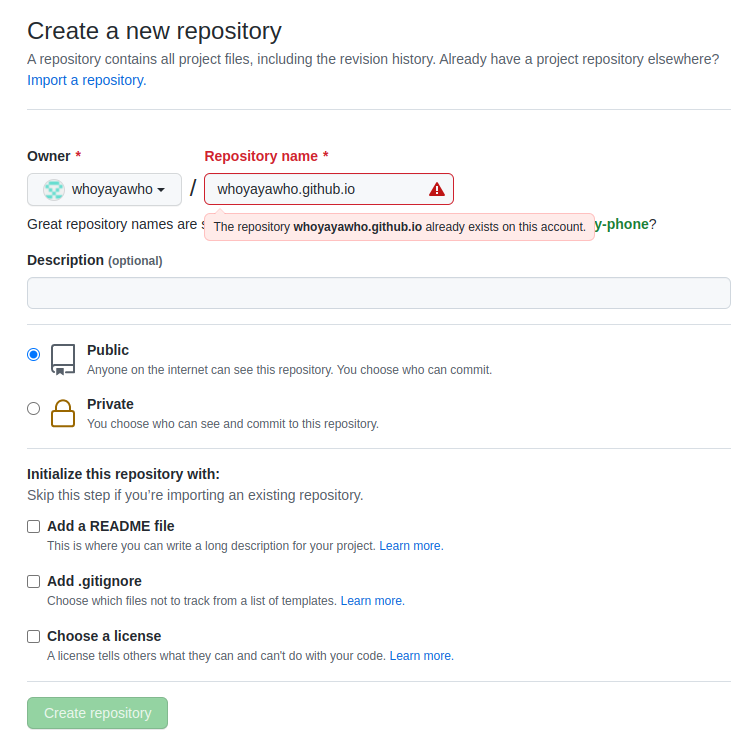
GitHub에 접속하여 repository를 생성한다. 일반적인 repository 생성하는 방법과 같다.
다만, repository name을 규칙(${USER_NAME}.github.io)에 맞게 만든다.
(규칙과 달라도 가능은 하지만 url이 복잡해지고, 해당 repository가 page라는 것을 직접 설정해줘야 한다.)

무료 사용자는 Public으로 만들어야 한다.
b. Github repository에 업로드
다운받은 minimal-mistakes를 새롭게 생성한 github repository와 연결하고 push 한다.
$ mv minimal-mistakes ${USER_NAME}.github.io
$ cd ${USER_NAME}.github.io
$ git remote remove origin
$ git remote add origin https://github.com/${USER_NAME}/${USER_NAME}.github.io.git
$ git add --all
$ git commit -m "init commit"
$ git push -u origin master
${USER_NAME}부분은 github 계정 이름으로 변경하여 실행한다.
github에 push 하면 자동으로 build와 run이 실행되어 홈페이지가 퍼블리시 된다.

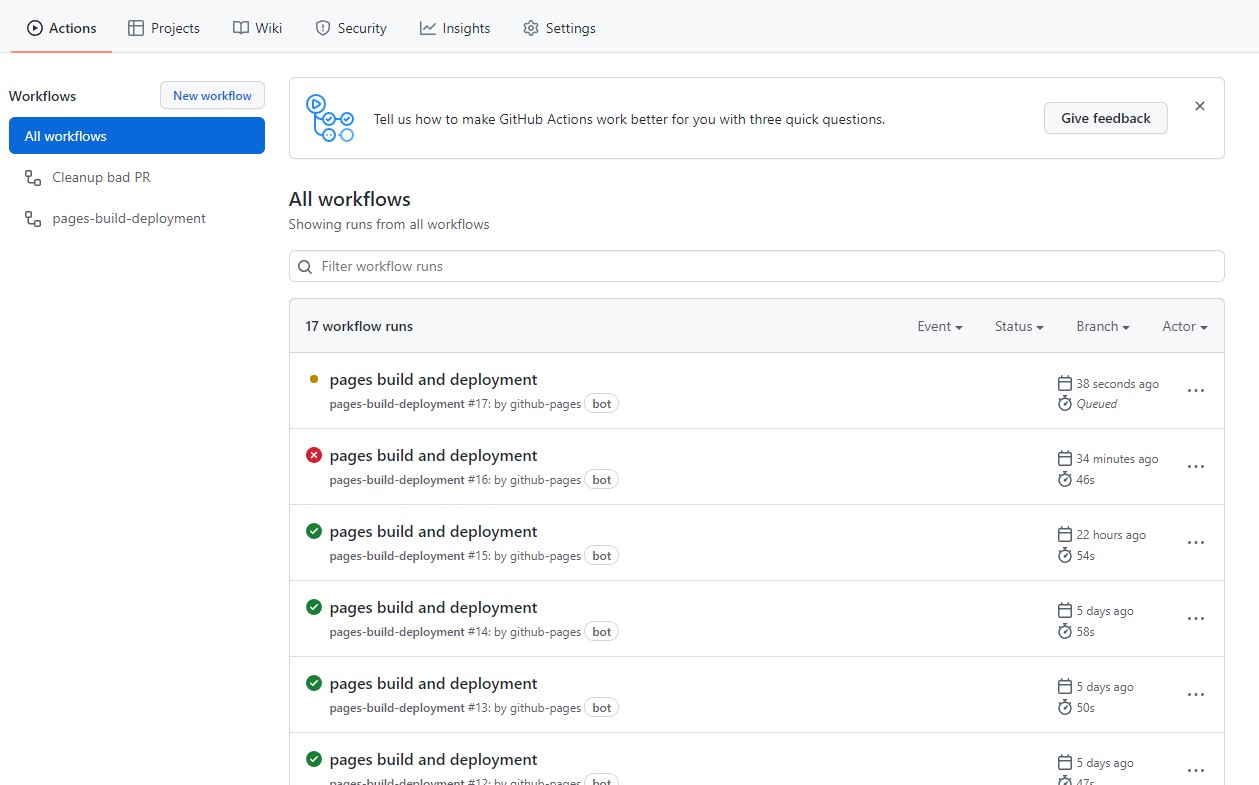
build와 run 실행 상태를 확인하려면 github repository에서 action 탭을 확인한다.
build 중이면 노란색, build 및 run 성공하면 초록색, 실패하면 빨간색으로 표시된다.
build를 실패하면 실패 원인도 확인이 가능하다.
c. 테스트
build와 run 완료 후에 웹브라우저에서 ${USER_NAME}.github.io 주소로 접속하여 퍼블리시를 확인한다.
push 후에 퍼블리시 되는데까지 시간이 걸리는 것을 감안한다.
수정이 즉각적으로 반영되지 않으므로 글을 작성할 때는 로컬에서
bundle exec jekyll serve명령어를 통한 확인이 편리하다.