[블로그 만들기] (3) 블로그 설정하기 (TOC, 사이드바, 메뉴)
1. 설정
블로그를 어떻게 보여줄지 꾸미는 것은 매우 세세한 부분까지 직접 설정이 가능하다.
(다시 말해 굉장히 복잡하다.)
그 중에서도 큼직한 주요 설정은 아래 세 가지 형태로 설정이 가능하다.
_config.yml파일 수정index.html파일 수정- 개별 포스팅 글 마다 설정
(1) `_config.yml` 파일 수정
블로그에 대한 기본적인 정보(사이트 제목, 설명, 저자 설명 등), 공통 설정 값 등을 설정할 수 있는 파일이다.
하나하나 설명하려면 너무 많은 내용이 있으니 자세한 설명은 https://mmistakes.github.io/minimal-mistakes/docs/configuration/을 참고한다.
(2) `index.html` 파일 수정
블로그의 첫 화면(Home)을 꾸미기 위한 설정을 한다.
(3) 개별 글 마다 설정
기본적으로 _config.yml에 작성된 설정 값이 모든 글에 적용된다.
하지만 특정 글에서만 설정 값을 변경하고 싶을 수가 있다.
이런 경우에는 각 글에서 따로 설정 값을 입력하면 공통으로 설정된 값을 덮어쓸 수 있다.
이전의 설명([블로그 만들기] (2) Github Pages에 글 포스팅 하기)에서 글 작성을 할 때 아래 코드와 같이 대쉬(---) 사이에 title:을 설정한 부분이 있다.
---
title: "제목 작성"
author_profile: true
---
내용 작성
대쉬(---) 사이에 title: 설정 외에 author_profile: true와 같은 다른 설정 값을 작성할 경우 각 글마다 별도로 설정을 적용할 수 있다.
2. TOC(Table of Contents) 설정
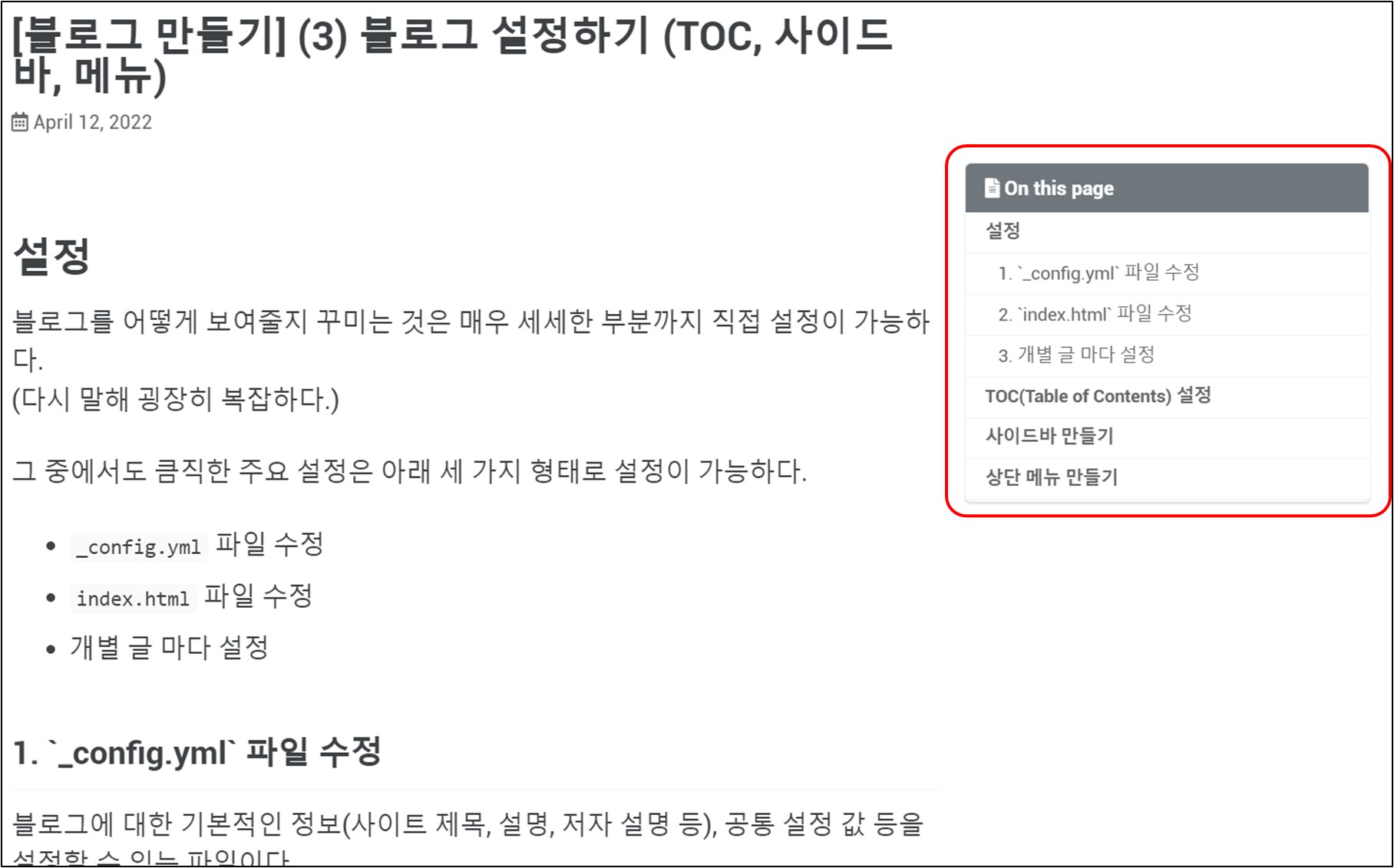
TOC는 아래 그림과 같이 글의 오른쪽에 사이드바를 만들어 제목 간에 하이퍼링크를 제공하여 이동을 쉽게 해준다.

(1) TOC 설정
TOC를 설정하기 위해서는 toc: 옵션을 준다.
---
title: "제목 작성"
toc: true
---
내용 작성
(2) TOC sticky 설정
스크롤을 내리거나 올릴 때 화면에 TOC가 고정되어 위아래로 같이 움직이기 원한다면 toc_sticky: 옵션을 추가로 준다.
---
title: "제목 작성"
toc: true
toc_sticky: true
---
내용 작성
3. 왼쪽 사이드바 만들기
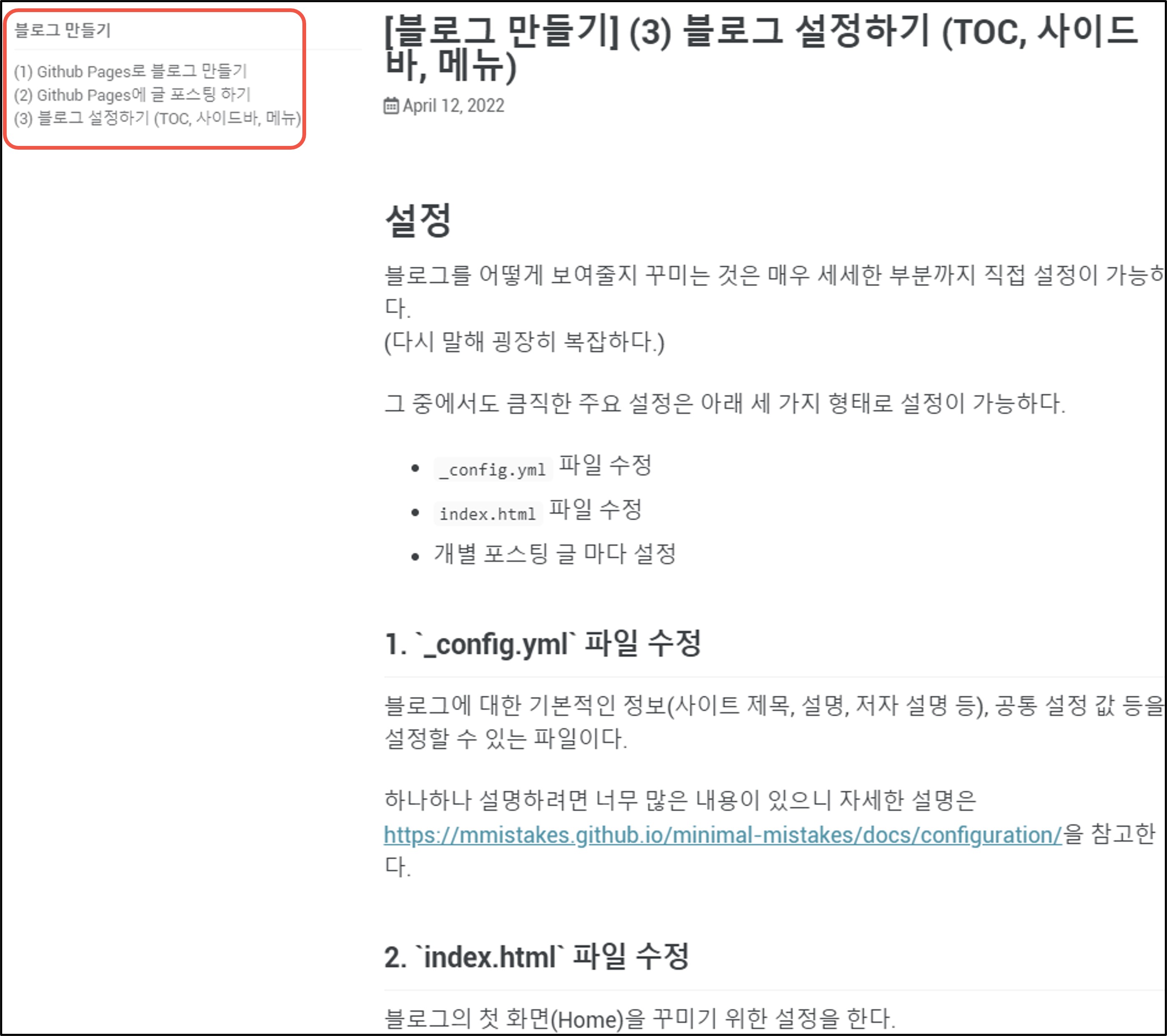
왼쪽 사이드바는 아래 그림과 같이 관련 글 사이를 오가기 편하게 만든다.

(1) `_data/navigation.yml`에 nav 설정 추가
왼쪽 사이드바를 만들기 위해서는 _data/navigation.yml 파일에 아래와 같이 코드를 추가한다.
nav_name:
- title: 블로그 만들기
children:
- title: "(1) Github Pages로 블로그 만들기"
url: /makeblog1
- title: "(2) Github Pages에 글 포스팅 하기"
url: /makeblog2
- title: "(3) 블로그 설정하기 (TOC, 사이드바, 메뉴)"
url: /makeblog3
(2) 포스팅 글에 nav 표시
특정 포스팅 글에 왼쪽 사이드바를 적용하기 위해서는 아래와 같이 옵션을 추가 설정한다.
---
title: "제목 작성"
sidebar:
nav: "nav_name"
---
내용 작성
4. 상단 메뉴 만들기
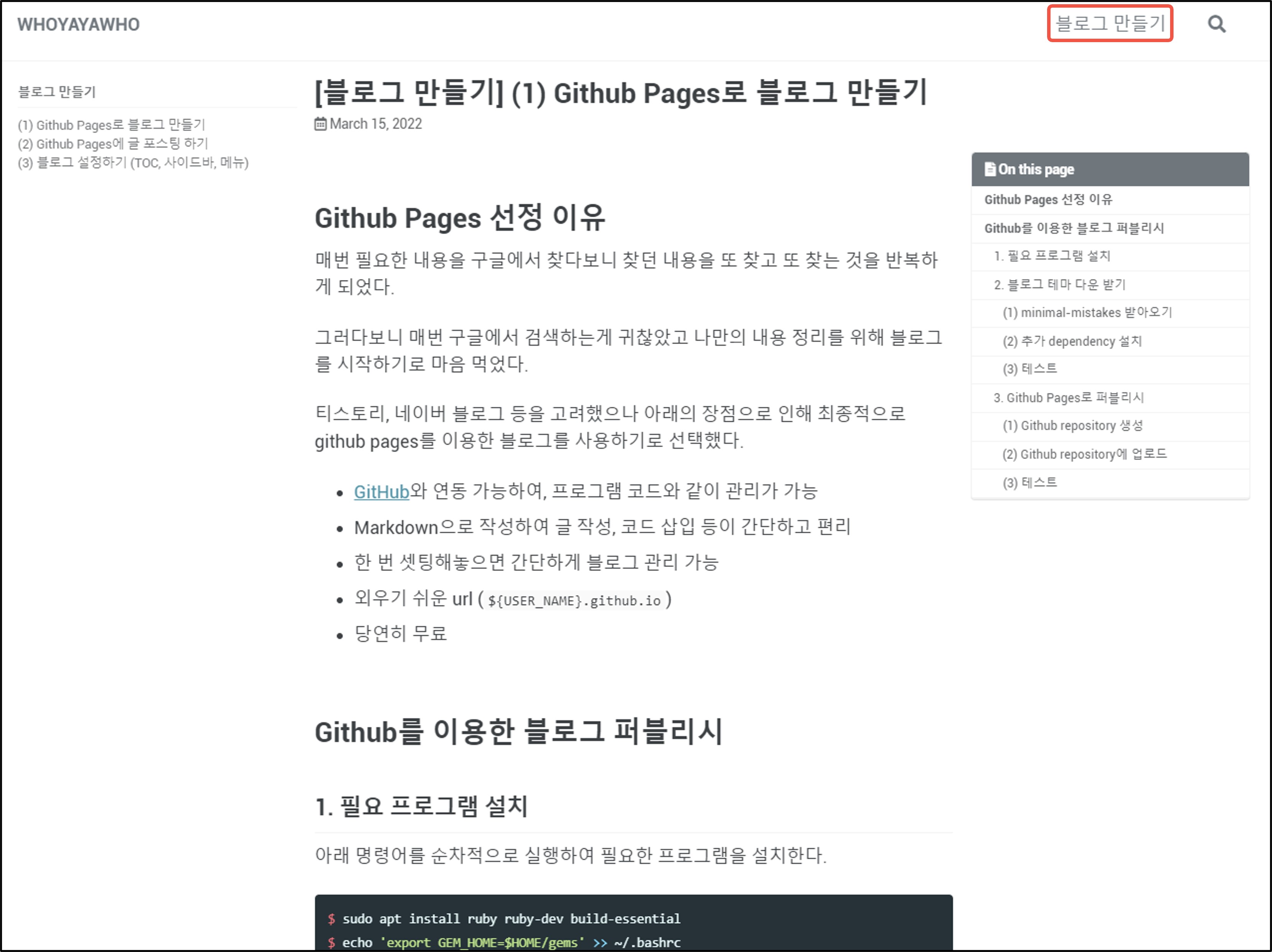
상단 메뉴는 아래 그림과 같이 상단에 이동을 위한 메뉴를 말한다.

(1) `_data/navigation.yml`에 메뉴 설정
상단 메뉴 또한 _data/navigation.yml 파일을 수정하여 적용하는데 아래와 같이 기본적으로 작성되어 있는 main: 부분을 수정하여 적용한다.
main:
- title: "블로그 만들기"
url: /makeblog1